Reveal分析星巴克UI | iOS逆向
日常
- 废不多说直接开始
- 工具:一台mac,破解版的Reveal,一台越狱的手机
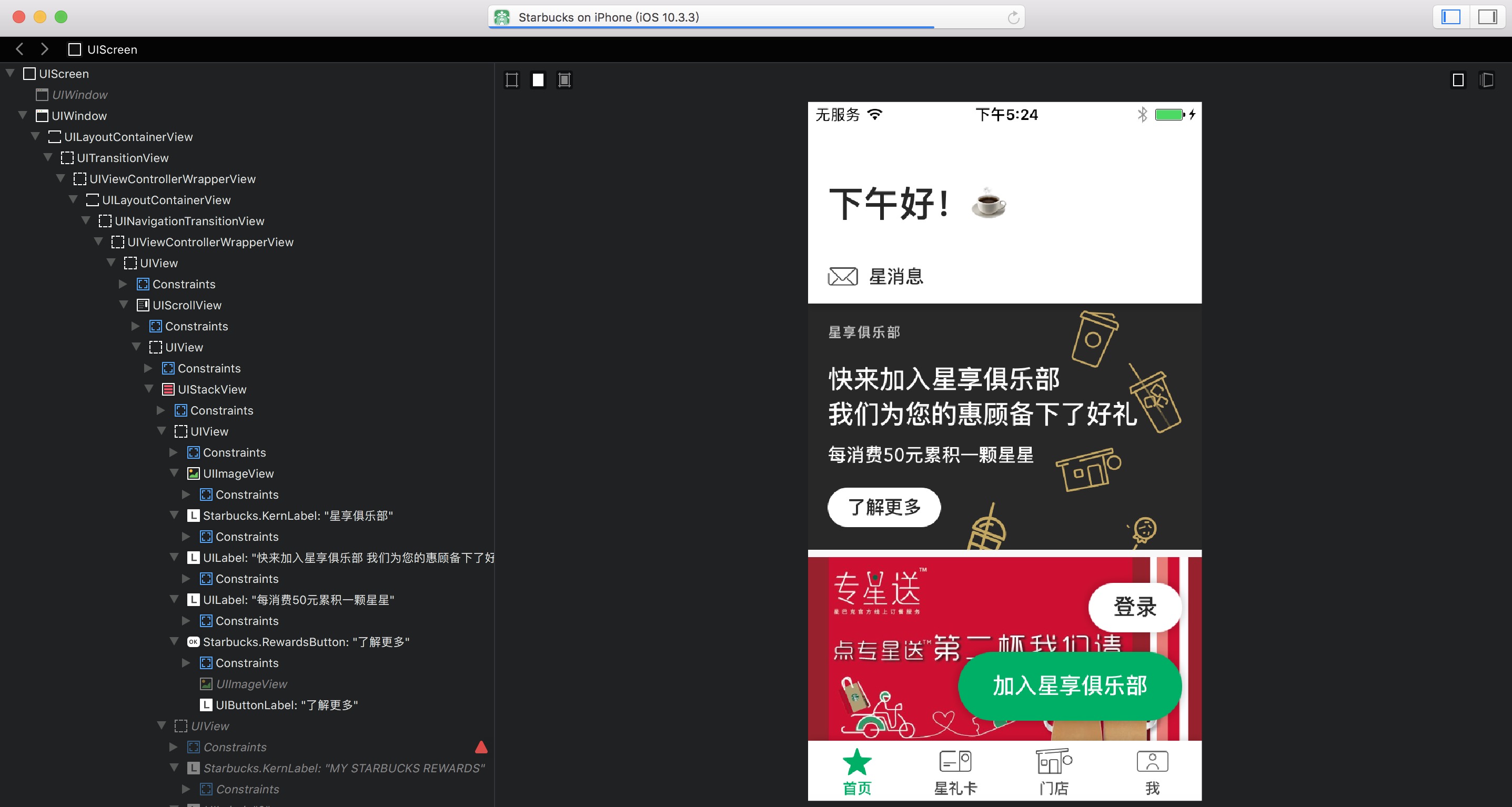
Reveal效果图
使用越狱手机配合Reveal查看appstore下载过来的app在上一篇已经讲过了,这里直接开始分析篇
声明一下,哪怕是逆向app,我们能拿到的只能是app的头文件,编译之后的可执行文件是无法反编译成oc swift代码的,只能通过Hopper等工具反编译成汇编代码以及伪代码
Reveal查看UI对我们分析App有很大的帮助
一、打开之后我们会发现有两个window,第一个是主体window,第二个是覆盖在上面的顶层window,上面又一个绿色的圆圈,应该是用于需要浮窗在顶层的提示之类的
- 重点分析第一个window先
二、如下图:我们会发现window下第一个主控制View,UILayoutContainerView,里面包含了:UITransitionView以及Starbuck.SBCTabBar
- UITransitionView:主界面区域
- Starbuck.SBCTabBar:底部导航栏
- 国际惯例 没有什么特别的地方
三、重点区域是如下View开始的区域
四、会发现这个页面主要分为几块内容
1.UIScrollView 主题的滑动部分 从”星享俱乐部”开始的滑动区域
2.”下午好”这块富文本显示区域,不同时间,实现显示不同的图文混排内容
3.”星消息” 区域,点击跳转到一个消息页面,并且这块view实现了tableView内Section的HeaderView的悬停功能
4.自定义的”登录注册”按钮
- 首先,我们将页面上滑,顶部两个View会根据下方scrollView的上移而上移,这里会碰到什么样的问题
1.手势问题,我们知道了”星消息”和”下午好”两个View并非scrollView内的View,那么要实现,两个view同时和scrollView向上滑动就要实现一个手势,让三个View的Top跟着一起上移,这个时候就要需要考虑到这个手势和scrollView上滑手势的区分问题:
我的想法(未实践):重写- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer { }方法
在这里进行判断并且拦截,条件是view是否到了顶部是否可以滑动scrollView
2.”星消息”View的悬停问题:设置最高和最低的值,保证在向上或者向下运动的时候停止